![]()
Make your uGUI UI resolution independent and responsive with ease! Create UI fast by using powerful tools. Easily animate your UI and add as many transitions as you need. Make your UI Better!
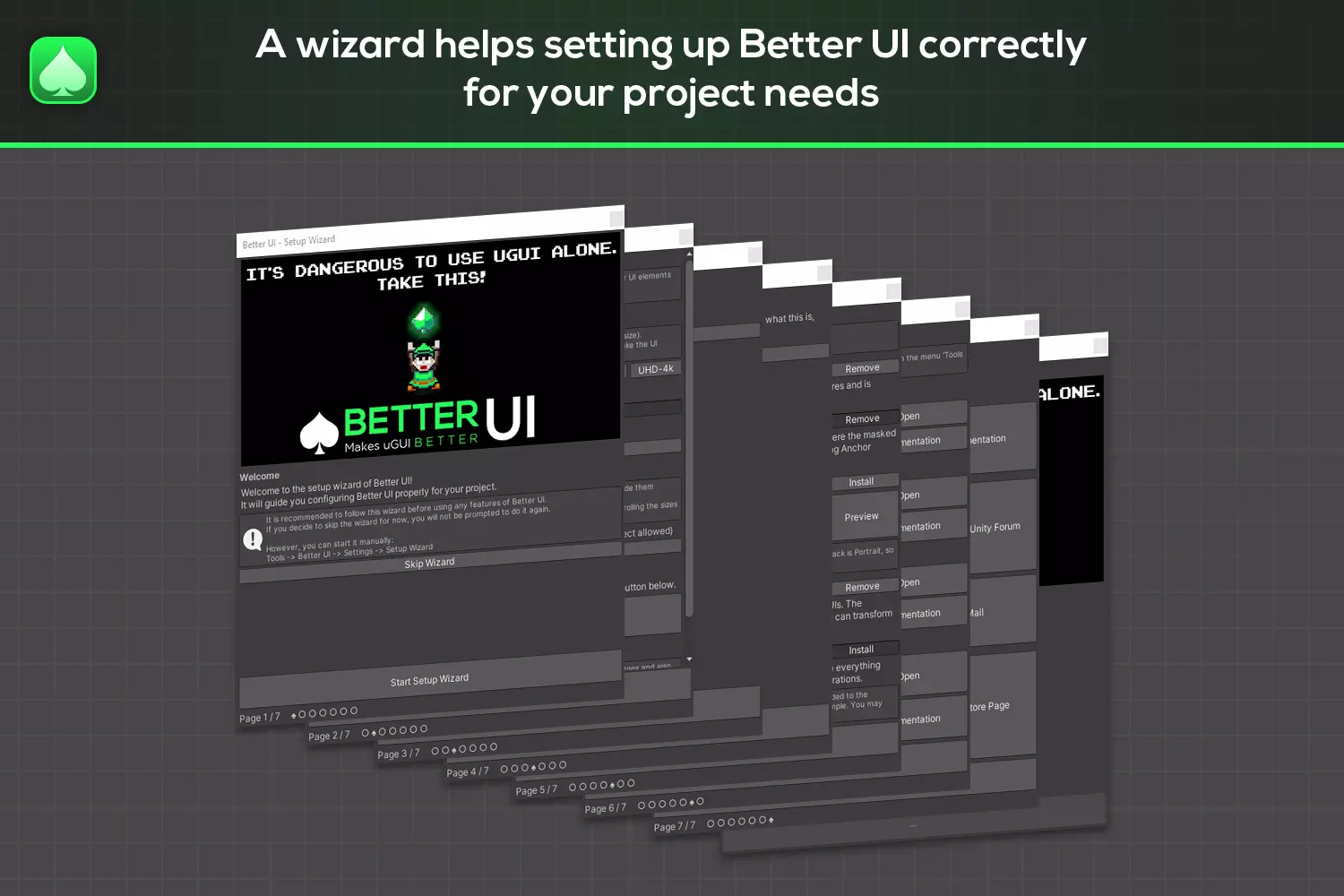
Onboarding
A setup wizard helps you setting up Better UI for your project correctly.
Resolution Independence
Create UIs working on any resolution. Use the Snap Anchors tool to easily set up the anchors correctly. Use the “Make Better” workflow to convert your components to their “Better UI” version. Variables which contain sizes of the object (like font size) are resized with the resolution – and you have full control over the way it adjusts such size values.
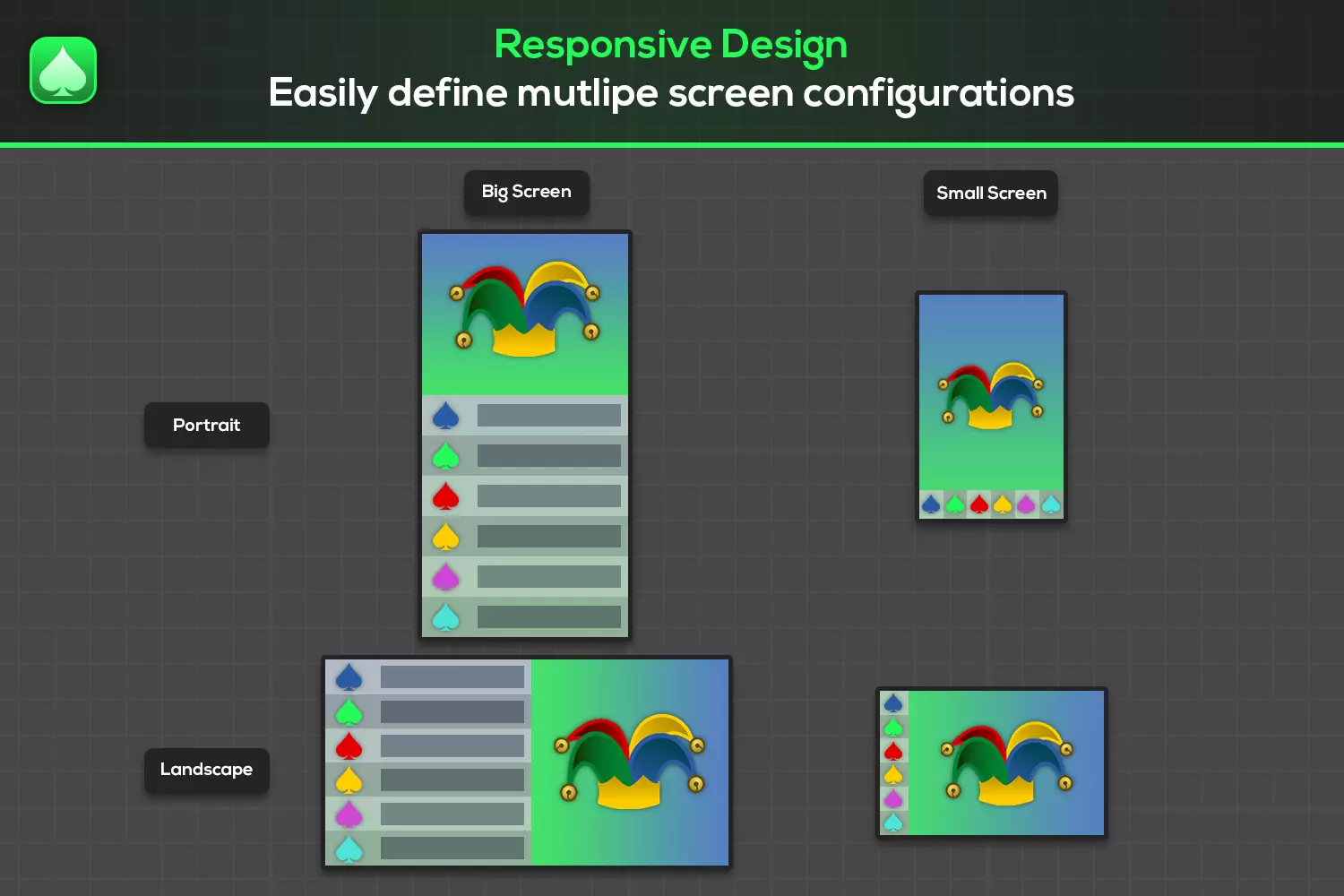
Responsive Design
Define orientations (Landscape / Portrait), screen size ranges, aspect ratio ranges and / or special screen types (like touch screen) you want to support. You can have different positions and sizes or certain values of your UI elements for each defined screen configuration. A smart fallback logic allows you to leave out screen configuration settings in your elements to keep your effort at a minimum.
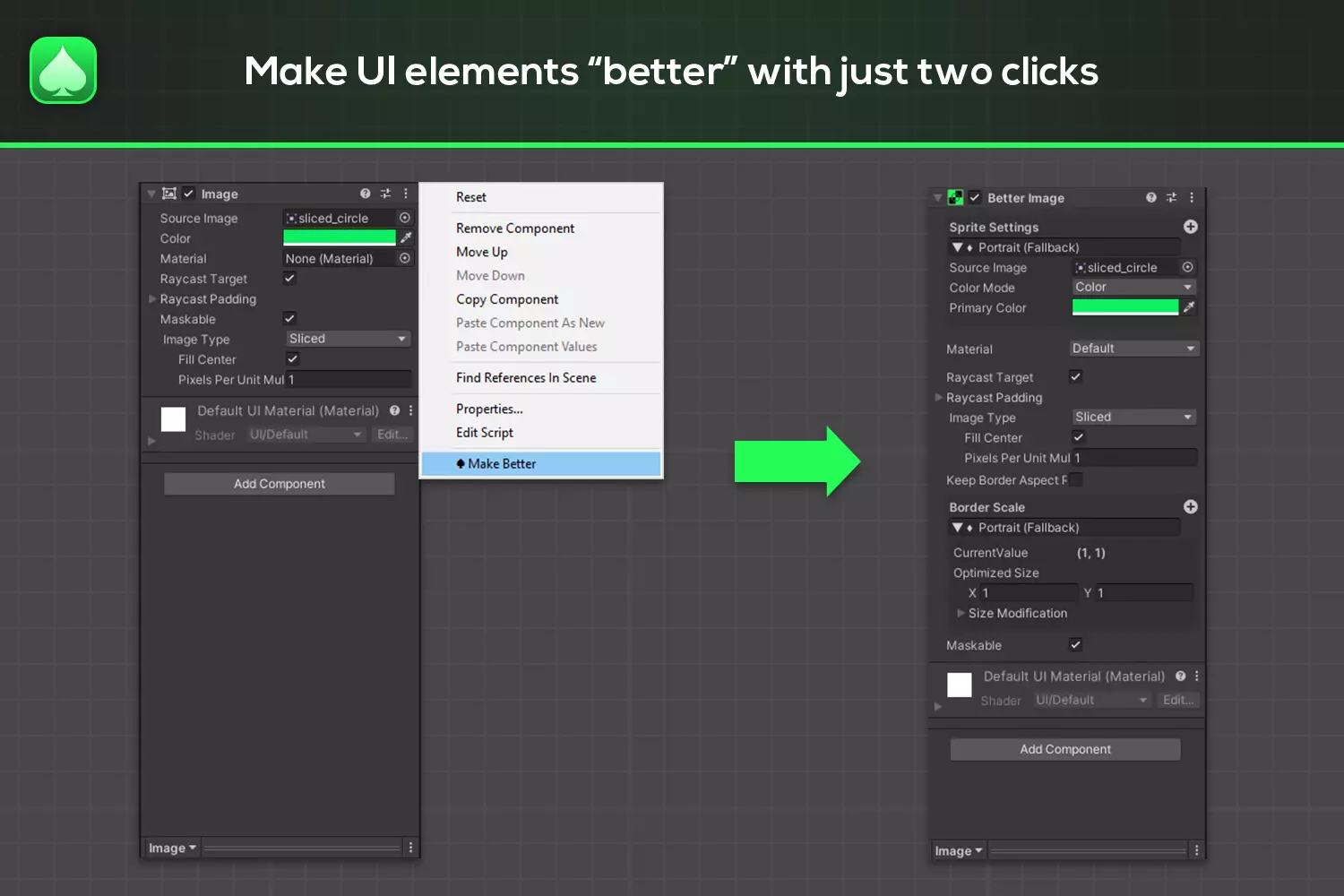
Optimized Workflow
With the Make Better workflow you can convert UGUI components to their “Better” pendants with two clicks. References to these components are converted as well. So, it just works without worries.
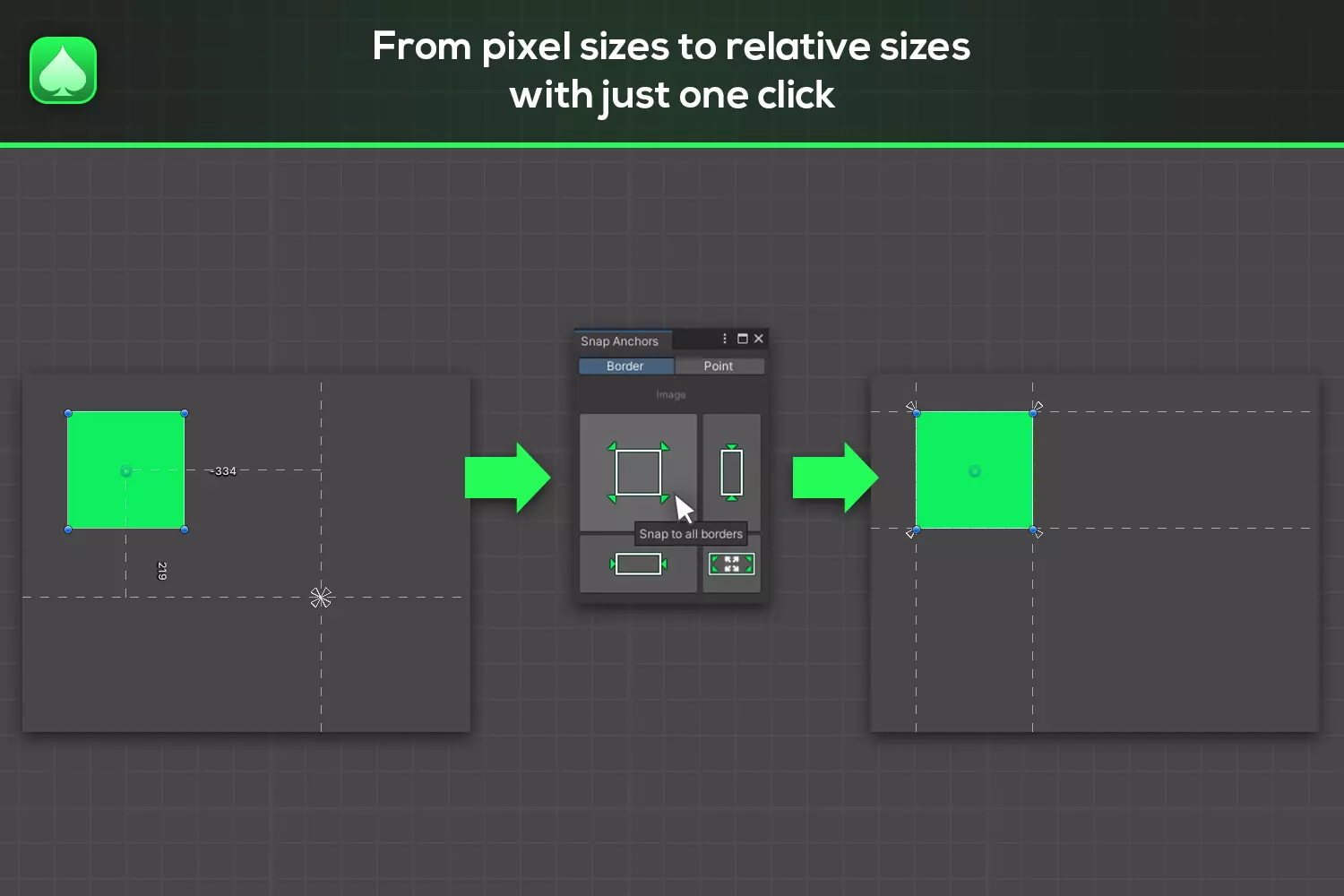
Several tools are a great help to make a great UI.
The Snap Anchors tool converts constant positions and sizes into relative anchor positions. You can do that for as many elements as you select with one click.
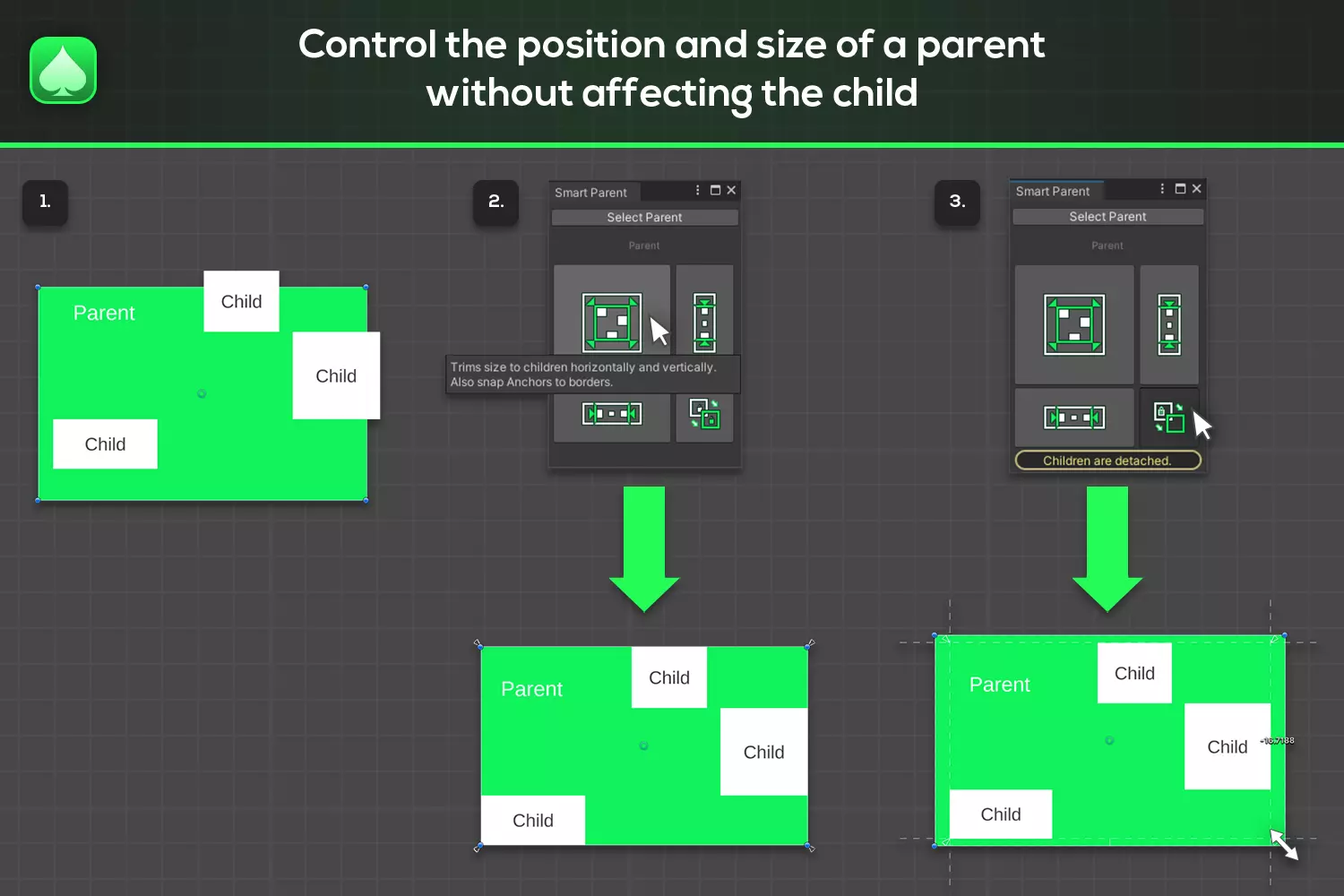
The Smart Parent tool allows you to move an object while leaving its childs on their visual position. Also allows to snap the parent to the bounds of its childs.
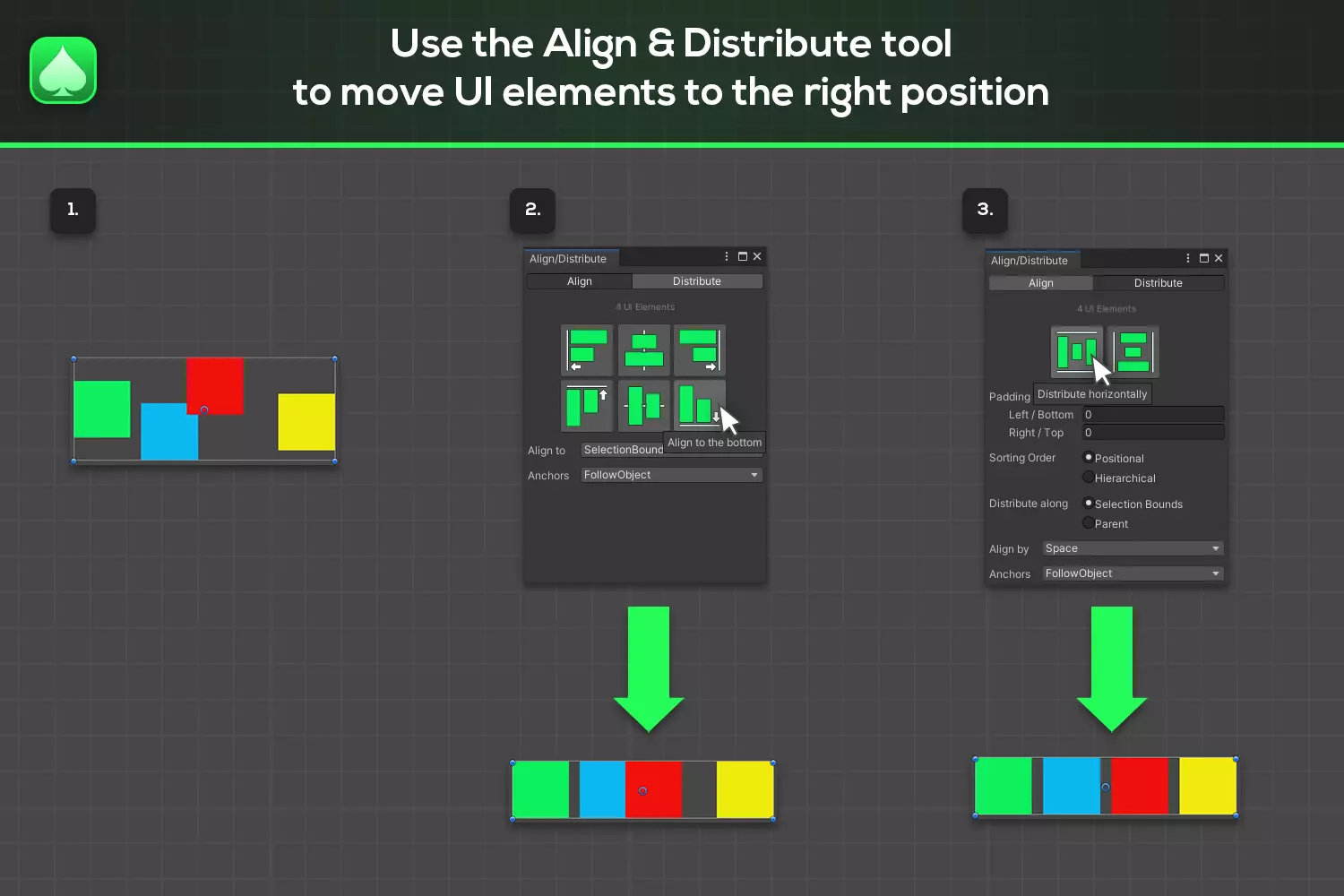
The Align & Distribute tool helps you moving your UI elements to the right position.
The Pick Resolution tool let you change the resolution of your game window with a single click. It also allows to simulate certain screen configurations for previewing your responsive design.
Better Transitions
Instead of defining only one transition per selectable, you can define as many transitions as you like and affect any object in the hierarchy. In addition to the normal transition types there are also some special transition types.
The “Better Toggle” has additional transition options for changing between the on and off state. With this and the special “Object Activeness Transition” you can easily create things like tabs.
Dynamic UI
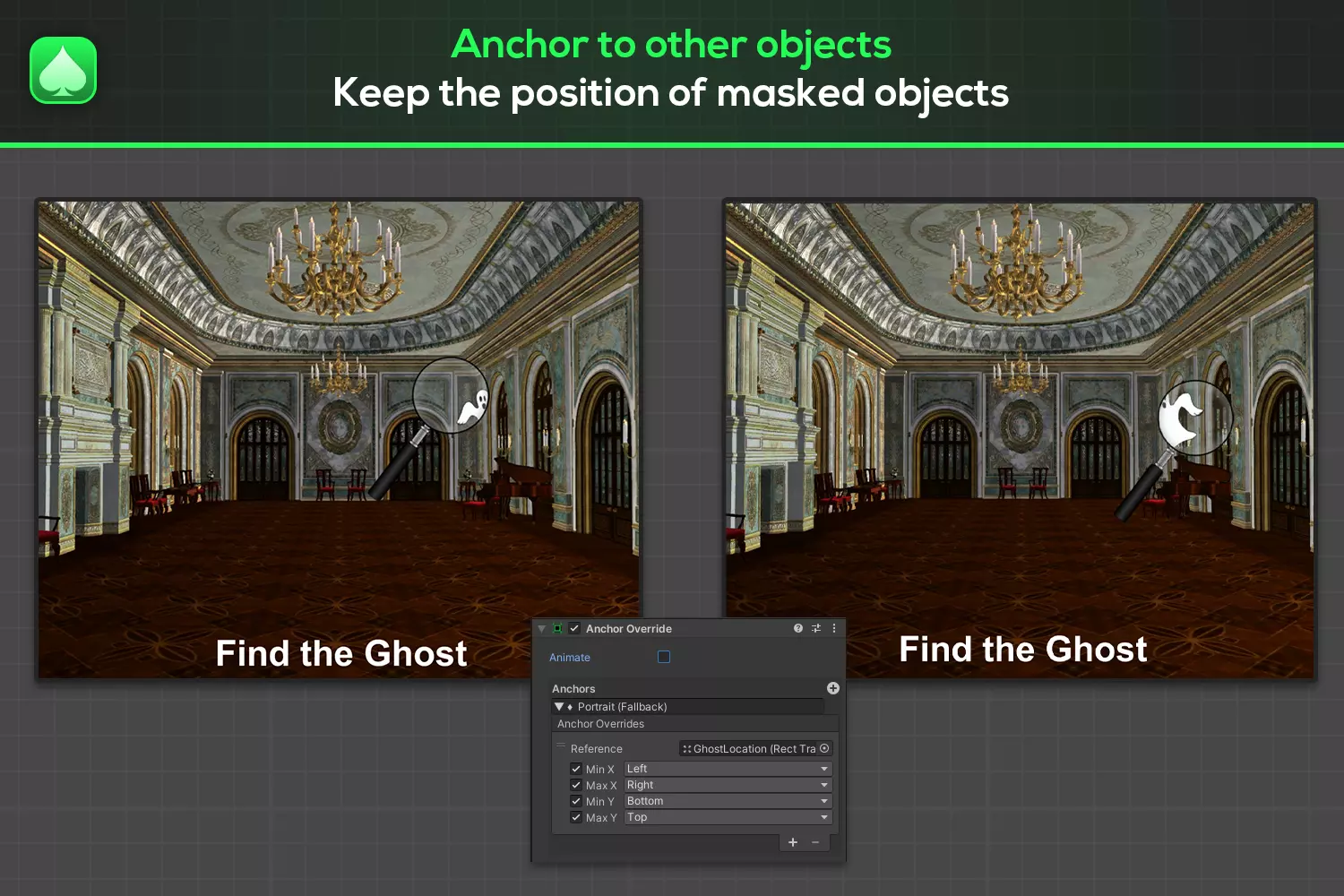
Create animations easily with the straight forward Location Animations component. Control the anchors of your objects by objects somewhere else in your Hierarchy with the Anchor Override (which can also be animated). This enables you to prevent moving objects with their mask. Resize your element variables based on the size of a parented object instead of the screen with the Override Screen Properties component.
Extra Options
Some components can do a lot more than the original UGUI components.
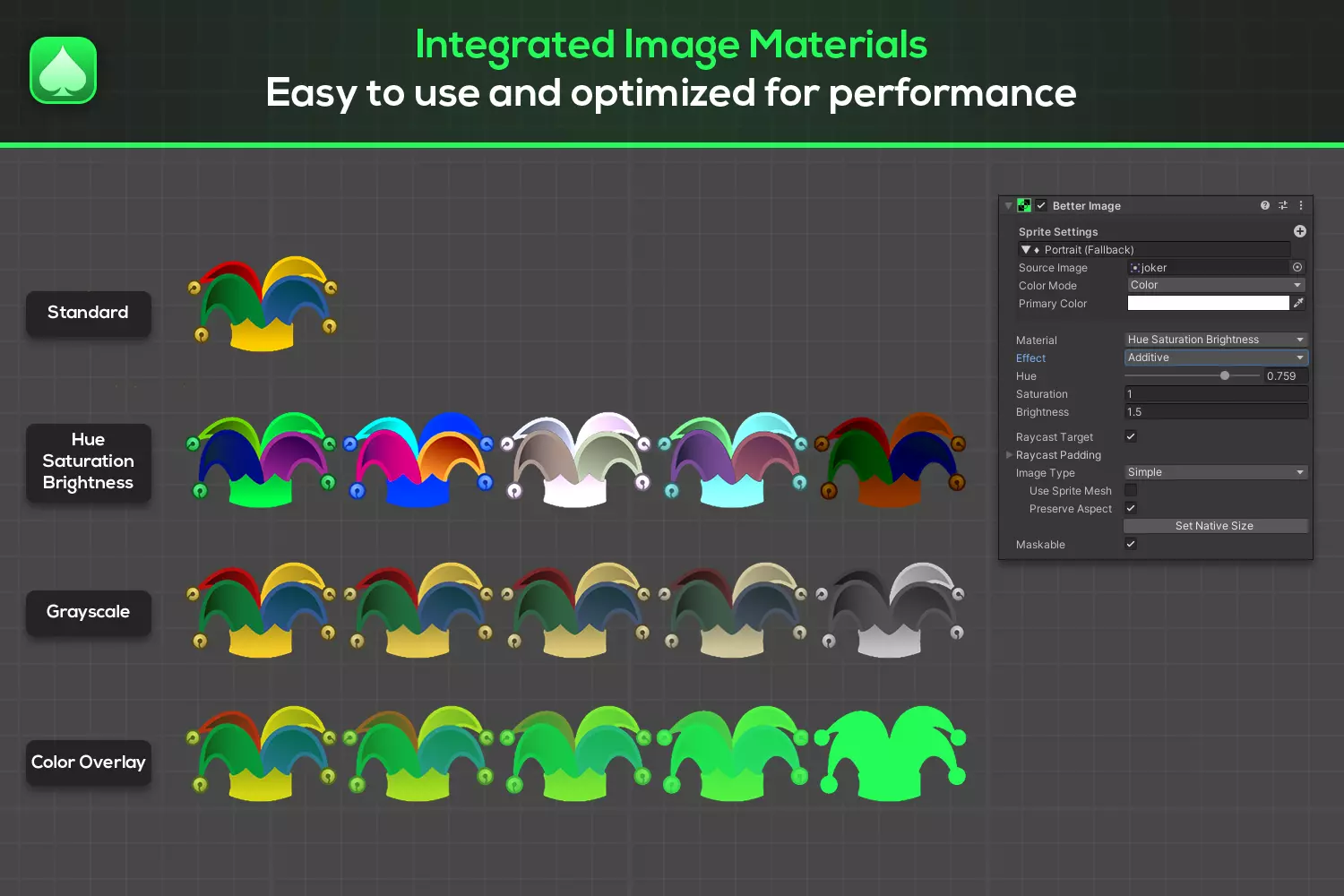
The Better Image allows to make horizontal or vertical gradients. There are also some pre-defined Materials like Greyscale or Hue Saturation Brightness. These are optimized for extensive use and can be changed via transitions (the Better Raw Image has similar options).
The Better Content Size Fitter allows you to define a minimum or maximum size as well as a padding added to the size. It also has the option to check the size of another (child) object in the hierarchy istead of itself. All this is of course resolution independant and ready for responsive design.
Text Mesh Pro Suppot
All UGUI components of text mesh pro (TMP UGUI, TMP Input Field, TMP Dropdown) have “Better” versions. They are included as a package. So, you can simply extract it if you are using TextMesh Pro..
https://assetstore.unity.com/packages/tools/gui/better-ui-79031






















Reviews
There are no reviews yet.